Forms are an integral part of most apps and serve various purposes like creating accounts, signing up for newsletter, etc. This post explains a little bit about IONIC2 Forms
In this post I will explain how to use Ionic2 Forms with custom validation within your IONIC2 apps.
I implemented a contact us form in Tip, Split and Share Calculator app that is available in iOS App Store and Google play. I added custom validation to the IONIC2 form elements. In my IONIC2 forms, I use an email field so the validation is specific to email field, but you will understand the basic mechanics of validation. You can reference the sample code posted at GitHub.
If you are new to Ionic and Ionic2 Forms, please read the Ionic2 Forms documentation to understand the concepts of FormControl, FormGroup, and FormBuilder. In my code example, I use FormBuilder to create a FormGroup and you can refer to code here.
The FormGroup and Email field
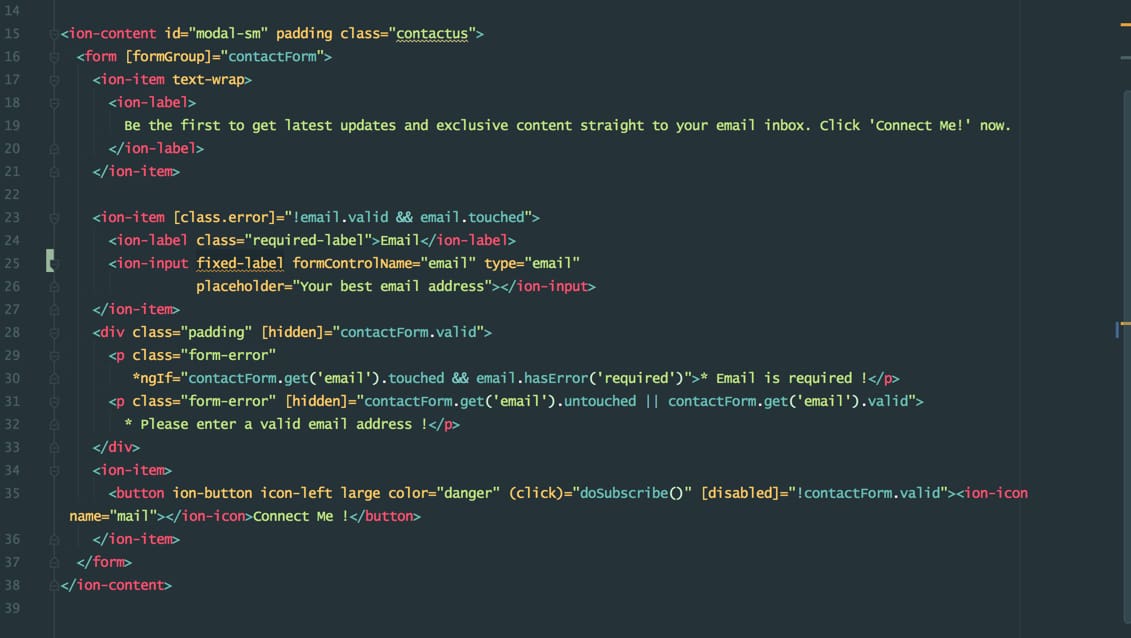
Let’s start by looking at the template and how we use FormGroup along with email field in the html (Follow along the code to src/pages/contactus/contactus.html)
I create a <form> on line 16 and bind a variable contactForm of type FormGroup which is declared in the contact.ts. Additionally I create an <ion-input> on line 25 and point the formControlGroup to the email which also is declared in contact.ts.
Lines 28 through 33 is used to display validation messages to the end user. These message DIV’s are only displayed when the form is invalid as shown on line 28.
I display 2 different messages, first message on line 29 is displayed if the email field is left blank, the second message on line 31 is displayed if the format of the email is incorrect. Finally on line 35, the submit button is grayed out if our form validation does not pass.

The brains of form validation
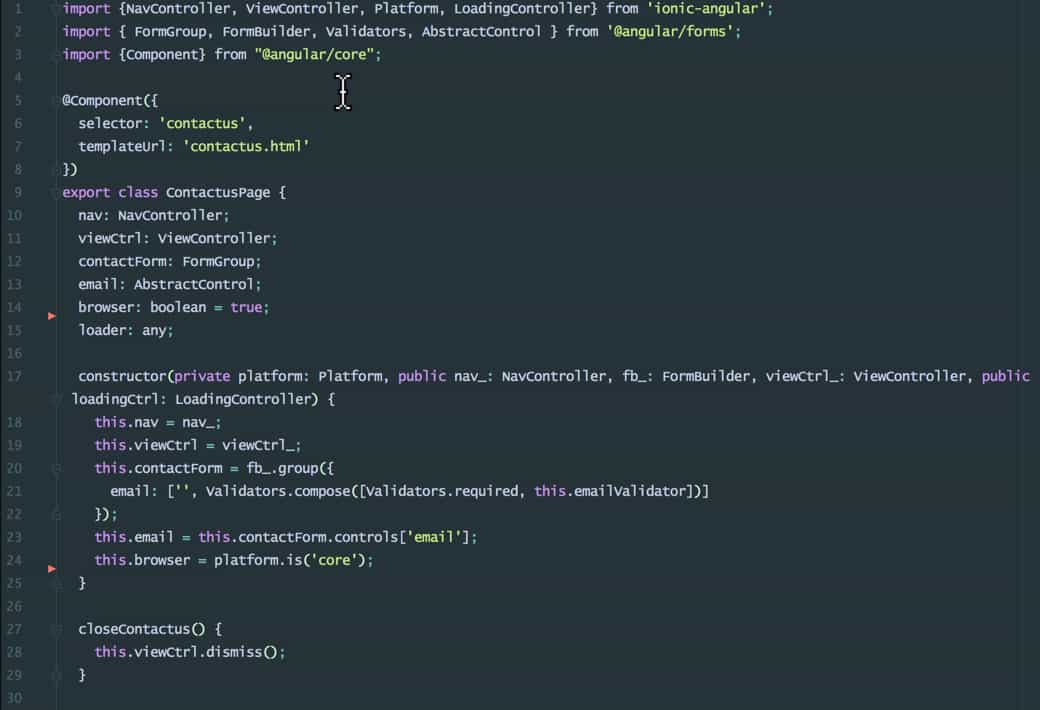
In src/pages/contactus/contactus.ts, we start by importing FormGroup, FormBuilder, Validators, AbstractControl as shown in line 2. I declare couple variables to be used for FormGroup and AbstractControl as shown on line 12 and 13. They should match exactly what we used on line 16 and 23 in the template file contact.html (very important)

The FormBuilder object will be injected into the ContactusPage and available to use in the constructor. We create the FormGroup as shown on line 21 and save the reference for use later. Similarly we save the reference to the email field as shown on line 24.
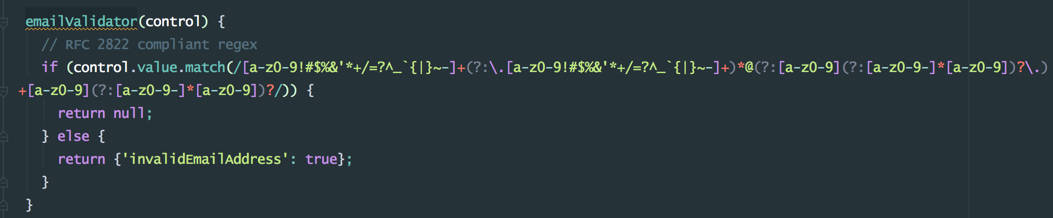
I added couple validators to the email field as shown on line 22, but you can add as many as you want. The first validator is a built-in validator while the second is a custom validator. The custom validator is a function as shown on line 64 below. It checks for the valid email format using regex patterns.

Summary
There is a lot more to forms and I have barely scratched the surface with this example. You can expand this simple example to create more interesting and robust forms.
This example demonstrates validation on the client side and a more secure solution would add a similar logic for validation on the server side to sanitize all form inputs. It is fairly easy for anyone familiar with forms to bypass the client side validation and pass malicious data.
Do share your experience and how you implemented your own forms.

