As an App developer, you will arrive at a situation when it is not enough to develop and preview the IONIC app in a browser. There are several ways to execute an IONIC app on a simulator. In this post, I will demonstrate running an IONIC app via command line directly on the simulator.
This article assumes you are developing on a MAC machine and you have installed several simulators using XCODE. Please install the simulators needed for testing your apps before you proceed.
Please run the following command on the terminal to list all the installed simulators:
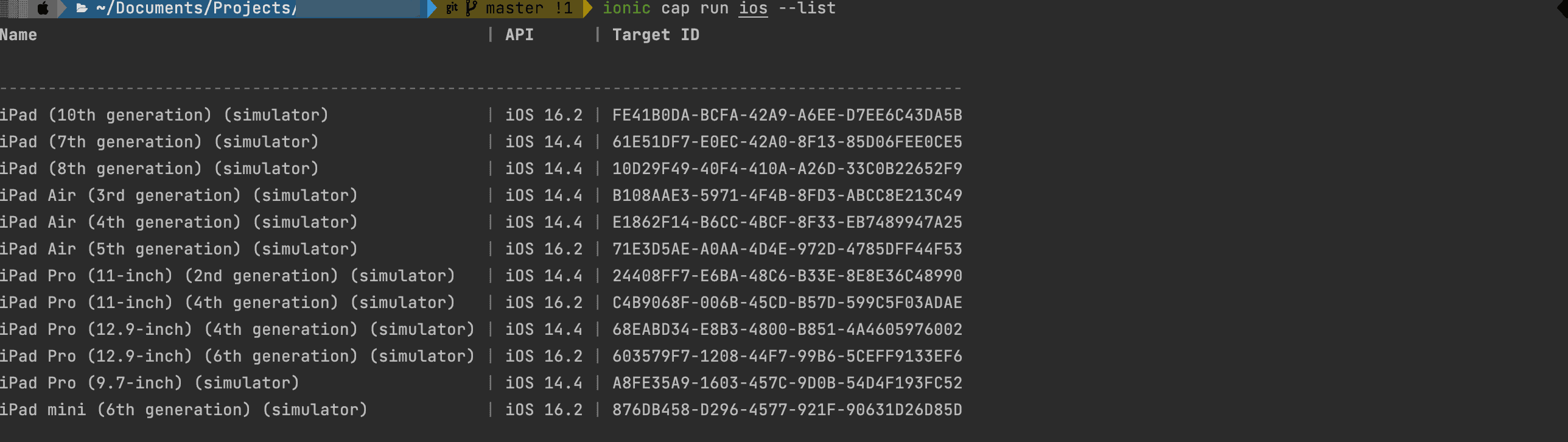
ionic cap run ios --listThe output will list all available ios simulators on your machine. The following output shows all the current available ios simulators on my mac. Please make a note of the value in the "Target ID" field as we will use this in our next step to spin up a specific simulator.

To run your ionic app on an iOS simulator you can execute the following command:
ionic cap run ios -l --external --target 305EB005-F49C-4442-B112-D8E092D70B26
- -1: Spin up dev server to live-reload www files.
- --external: Host dev server on all network interfaces.
- -- target: This option is used to run the IONIC app on a simulator
- 305EB005-F49C-4442-B112-D8E092D70B26 : This is the "Target ID" of the iPhone 14 Pro Max simulator on my machine.